前回まででWordpressブログの初期設定が終了しました。
この記事はシリーズ記事です。最初からお読みいただくとわかりやすくなっています^^
[kanren postid=”16″]今回はお待ちかね?ブログのデザインを選んでいくことにします\(^o^)/
無料テーマ「STINGER」を利用したデザインの設定
WordPressのデザインは「テーマ」できます!?
WordPressのデフォルトではブログのトップページは
のように非常にシンプルなものとなっています。
そこで、様々なテーマから選ぶことで、ブログのデザインを様々に変更することができます。
無料テーマ「STINGER」
WordPressではそれこそ山ほどのテーマが準備されていますが、ここでは無料でありながら評判の良い「STINGER」を導入してみます。
私自身は、ブログを始めた当初から有料のテーマを使用していたのですが、最初から有料テーマを利用することには抵抗がある方もいらっしゃると思うので、まずは無料テーマで簡単な設定を説明した後、実際に私が使用しているテーマを使ってより詳細な設定を説明したいと思います。有料テーマと無料のテーマで何が違うのかも後ほど説明します。
私が知る限りでも、家づくりブログをこのSTINGERで運営されているかたは結構多いように思います。
STINGERのダウンロード
ブログのテーマはいつでも自由に変更できますし、簡単に削除も行えるので、まずはSTINGERを試してみて他のテーマを検討するのが良いかと思います。
STINGERのテーマは作成した方のサイトからダウンロードしてくる必要があります。
上記サイトからテーマをダウンロードします。少しサイトがわかりにくいので、こちらからダウンロードページに直接ジャンプできます。
ページを下の方にスクロールしていくと下記のダウンロードに関する情報があるかと思います。ここで、「STINGER7」ファイルをダウンロードします。
パソコンの適当なフォルダに2つのファイルをダウンロードしてください。
WordPressにSTINGERテーマをインストールする
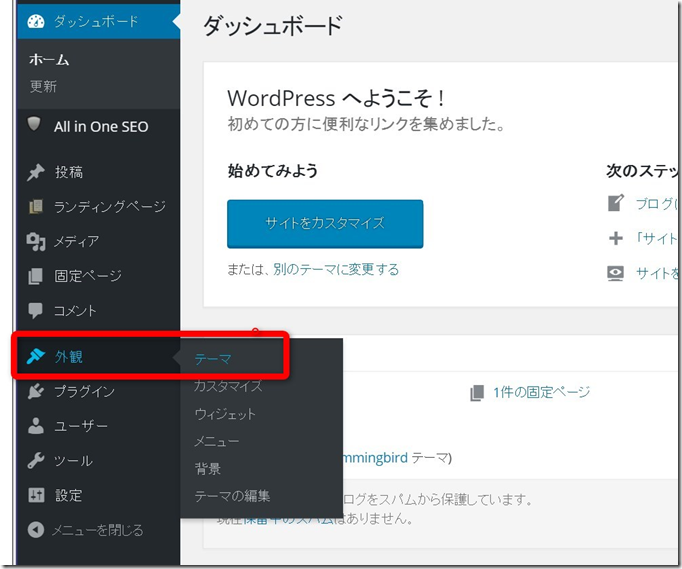
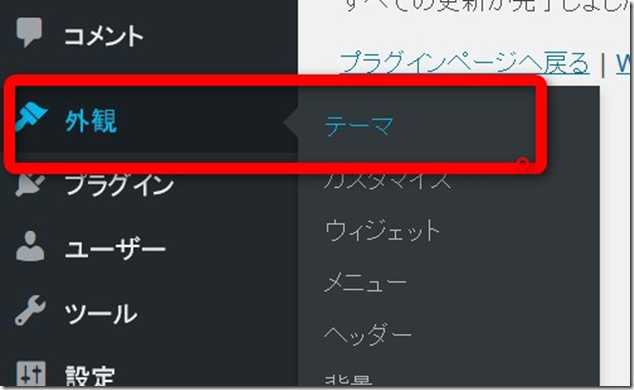
まずはご自身のブログのダッシュボードを開き、サイドバーの「外観」→「テーマ」を開いてください。
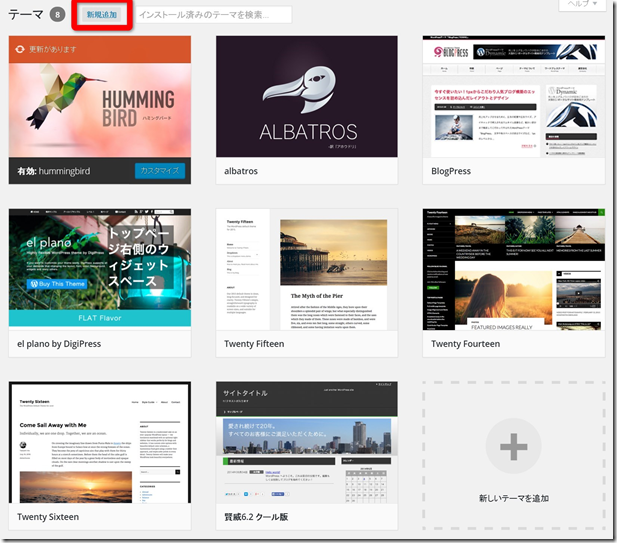
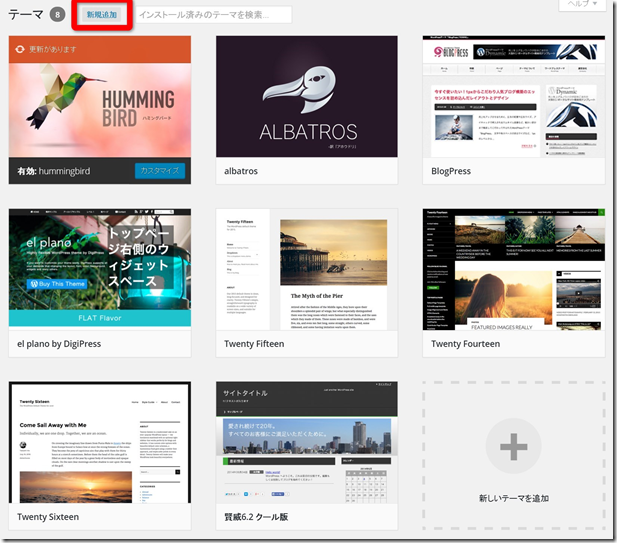
開いたページの一番上にある「新規追加」をクリックしてください。下記のブログには私が個別にインストールしたテーマが含まれてしまっているためデフォルトのWordpressよりもたくさんのテーマが入っています。通常は3つしか入っていないと思います。
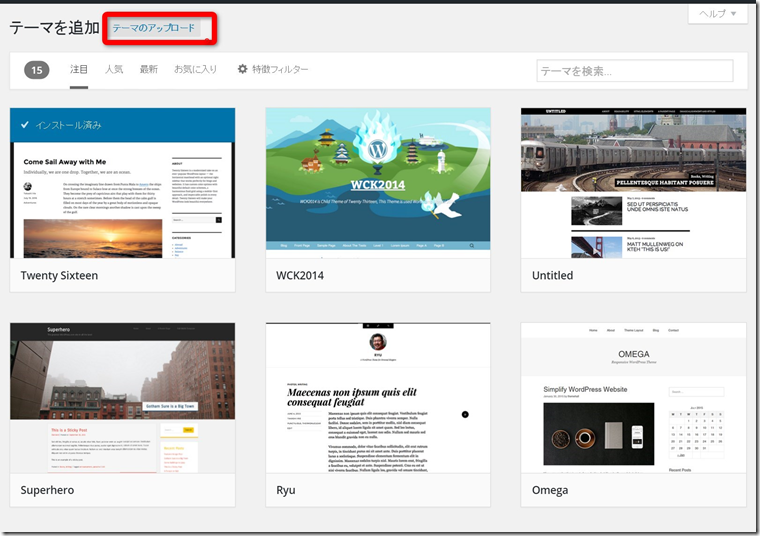
開いたページにたくさんのテーマが表示されますが、一番上の「テーマのアップロード」を選択してください。
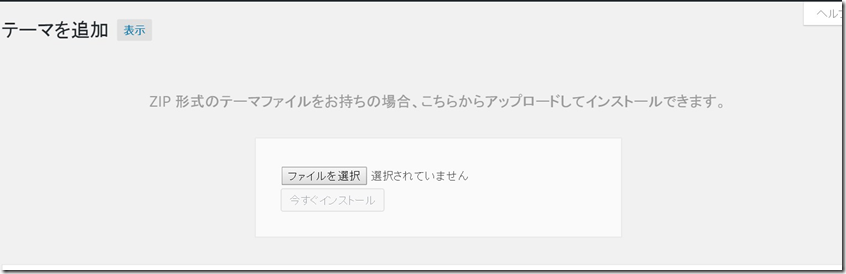
すると、下記のようにファイルのアップロード画面が表示されるので、「ファイルの選択」ボタンをクリックして、先ほどダウンロードしたSTINGERのファイルのうち「stinger7.zip」を選択してください。
下記のような表示になっているはずですので「今すぐインストール」をクリックしてください。
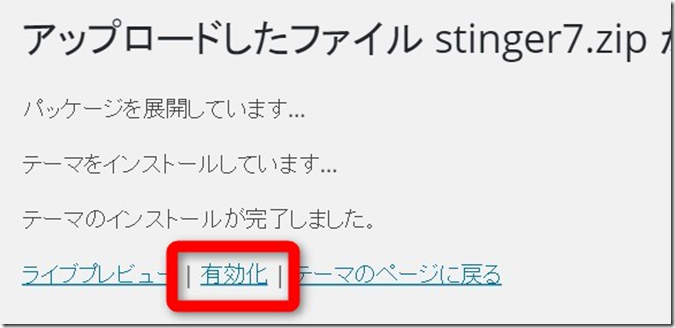
すると、インストールがすぐに完了します。インストールが完了した「テーマページに戻る」をクリックしてください。
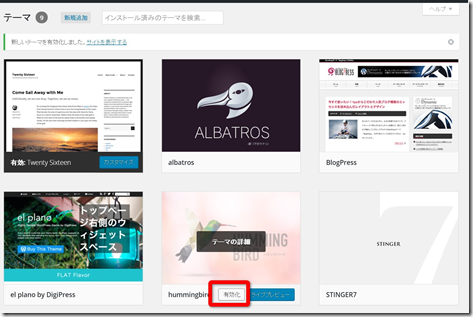
インストールが完了した「有効化」をクリックしてください。
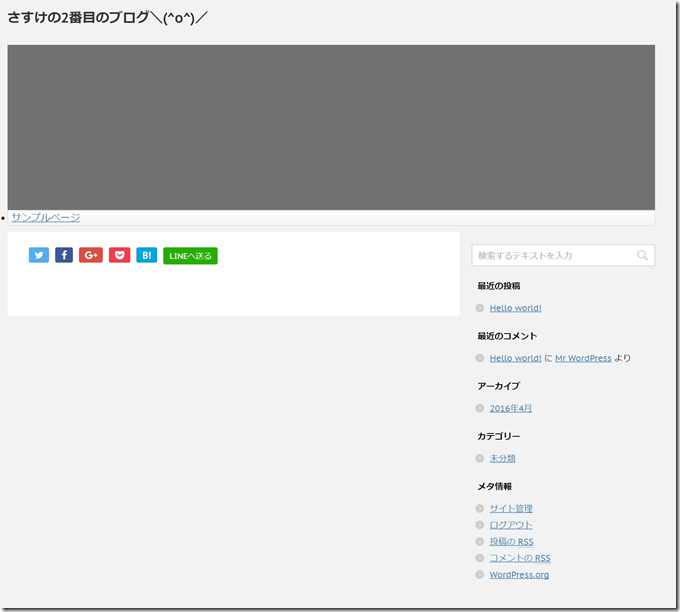
するとトップページは下記のようになっています。
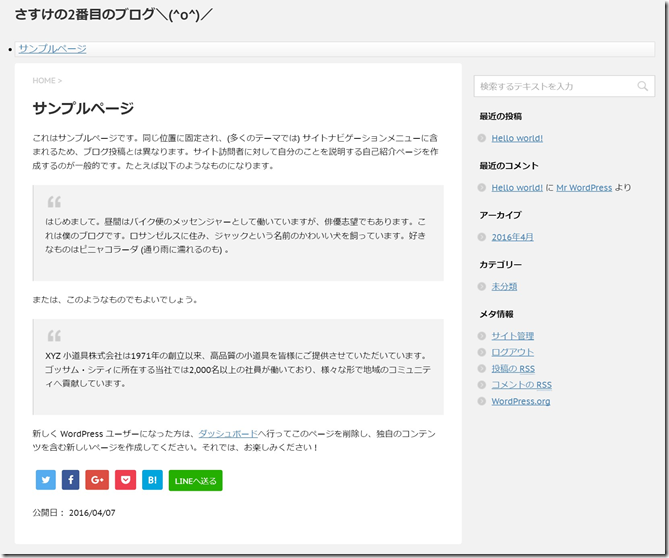
サンプルページを開いてみると下記のよになっています。
まだまだシンプルですが、画像などをはめ込んでいくことでブログとして十分に使えそうですね\(^o^)/
で、その詳細な説明を私が行っていきたいところなのですが、、、私自身はSTINGERを使ったことがないため、これ以上の設定についてはこちらのサイトをご覧になっていただくの良いかと思いますm(_ _)m
以下では私が使用しているテーマを例としてご紹介をさせていただきます。
WordPressお勧めのテーマ
有料テーマ v.s. 無料テーマ
WordPressのテーマにはSTINGERのように無料で公開されているテーマと、お金を払って購入する有料テーマがあります。
このブログで採用しており、私自身がメインブログでも使用しているのは「ハミングバード」という有料(税込み7980円)のテーマとなっています。
決して安い値段ではありませんが、私自身は自分のブログ運営で無料テーマは使ったことがないのです。
有料テーマだとそんなにデザイン性が優れているのか?というと、そういうわけではありません。無料テーマでも優れたデザインのWordpressテーマは多数あります。
では、私がなぜ有料テーマしか使っていないか?というと、「設定の簡単さ」にあります。
一概には言えませんが、有料テーマと無料テーマの大きな違いは「設定変更の容易さ」に大きな違いがあると思っています。
先ほどの無料テーマSTINGERもシンプルですが、非常に作り込まれたデザインになっており、通常のブログデザインとしては必要十分なデザイン性を有しています。
しかし、それを発揮するためには細かな設定のカスタマイズが必要になってきます。この細かな設定を行う簡単さは有料テーマの方が優れているように思っています。
例えば、先にご紹介したSTINGERでは、サイトの色を変更するための設定画面は背景色しか選ぶことができません。
STINGERでもタイトルの色やメインテキストの色、その他様々な表示の調整を行えない分けではなく、スタイルシートと呼ばれるコードを設定することで自由な設定が行えます(実際には子テーマ上で行う事が推奨されています)。
こういったCSSというプログラムのようなものを直接書いていく必要があります。
プログラムなどと言うと難しく聞こえますが、知っていれば別に難しいものではないので、勉強さえすれば編集することはできます。
ただ、はじめてWordpressを使い始める人にとって簡単か?と言われると、やっぱり難しいように思います。
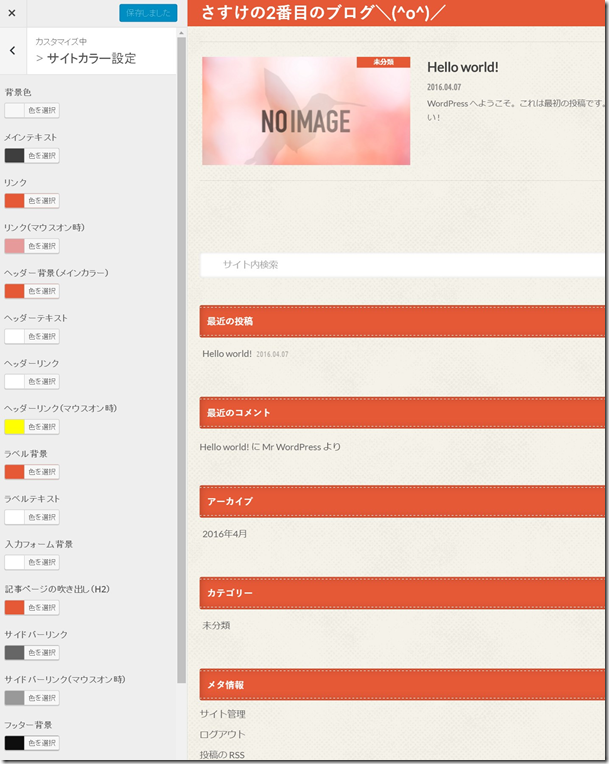
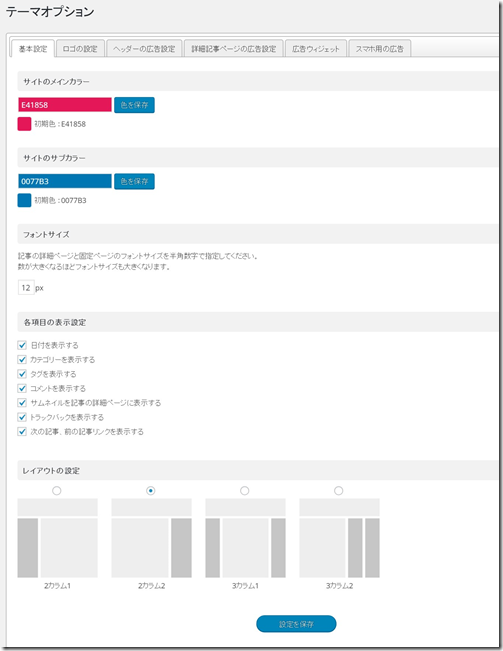
一方で、これから紹介させていただくハミングバードという有料テーマの場合は背景だけではなく、メインテキストの色なども含めてデザインをWordpressのダッシュボード上から簡単に変更することができます。
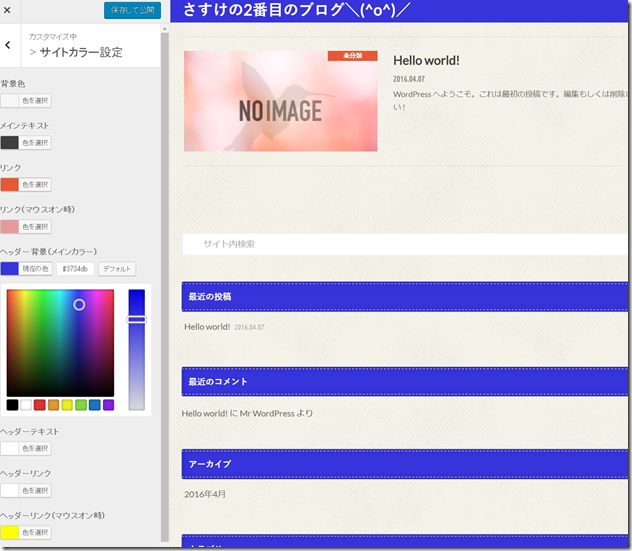
例えばメインカラーを変更したいと思えば左側のメインカラーの項目から好きな色をクリックするだけで設定できてしまいます。
どちらが簡単化は一目瞭然と思います。
私はこういったデザイン系はめっぽう弱いため、有料テーマを購入してそういった面倒はできるかぎり自分でしないようにしています。
ただ、こういったデザインをいじるのが好きな人はCSSを直接編集して思い通りのデザインにする方がお金もかからないですし、こだわりも出しやすいのでお勧めです^^
いままで使ってきたWordpress有料テーマ
私はブログをWordpressに移してから有名どころとしては
といったテーマを使用してきました。この他にも色々とテストしてきました有名どころでは賢威なども本番環境で使用してきていますが、少し系統が違うので今回はこの4つに絞ります。
上記の4つのテーマにはそれぞれ特徴があるため、いずれかだけがお勧めでそれ以外はダメという類いのものではありません。また、最近ではかなり重要となってくるのが「スマートフォン対応」ですが、上記4つのテーマはスマートフォンに対応していますのでその点も安心して使えます。ただし、Blogpressはあまりお勧めはしません、、
Blogpress:ブロガー特化型テーマ:6980円(非推奨)
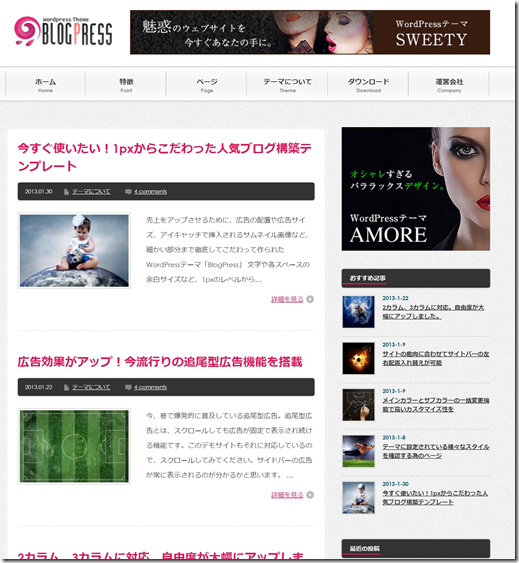
Blogpressはブログに特化したテーマになっています。如何にブログを見やすく伝える化という点に注力して作られていることから、ブログで使うのには良いテーマと思います。
デザインの設定項目はそれほど多くはありませんが、基本的なところはWordpressの管理画面上で編集可能です。
ブログを書く上で、必要最小限の機能をシンプルに提供してくれるという意味では一つの選択になると思います。ただ、公開から既に時間が経っていることもあり、機能的には最近流行の機能には他のテーマに比べて見劣りする感は否めません。後でご紹介するハミングバードやアルバトロスもブロガー専用テーマとなっており、Blogpressを選ぶならばハミングバードやアルバトロスを選択する方が良いように思います^^;
el plano:4980円
el planoの特徴はスマートフォンでの表示の綺麗さにあります。
また、そのデザイン性の高さは他のテーマよりも優れているように思います。私のメインブログでも長期間、スマートフォンの表示用テーマとしてel planoを採用してきました。
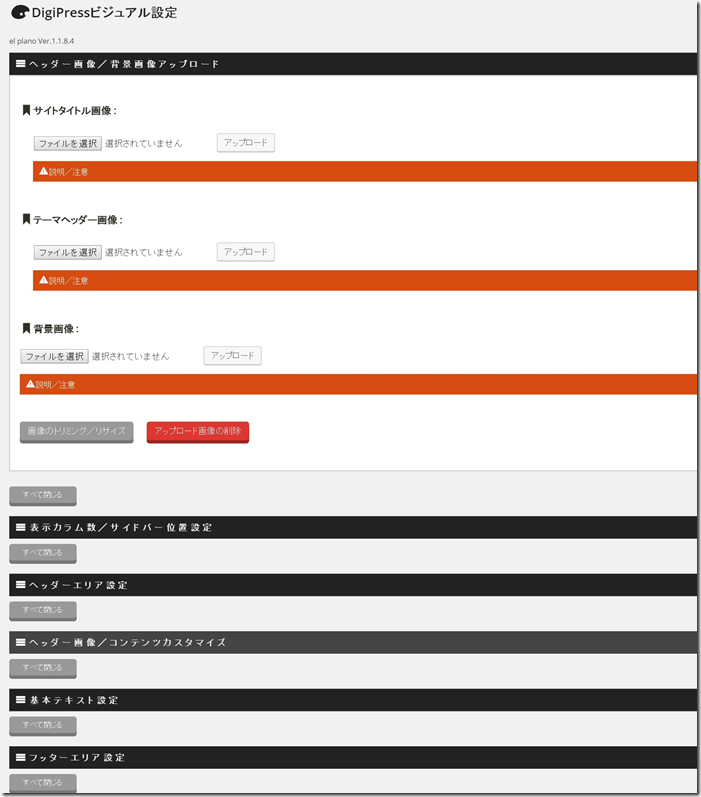
設定項目もデザイン性を重視しているだけあって、かなり詳細な設定が可能となっています。
今回ご紹介させていただくテーマの中ではel planoのデザイン性が一番高いように思っています。
ただし、欠点もあります。それは、CSSを直接編集しようと思ったら複雑すぎて手が付けられない、という欠点です。
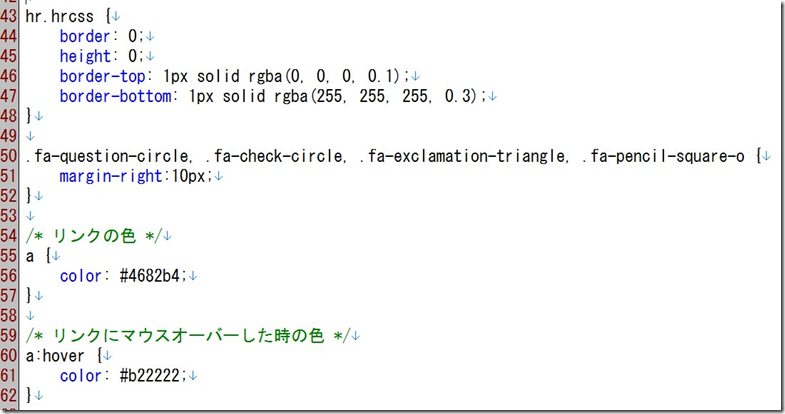
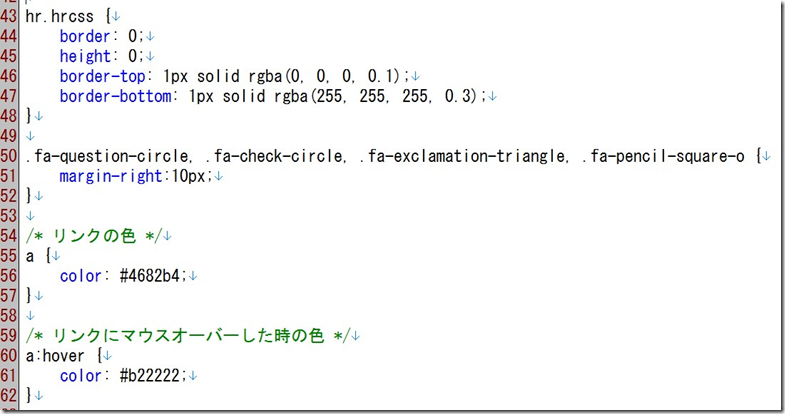
通常はデザインを設定するCSSというコード部分は
このように、コメントが書かれており、そのCSSが何を表しているのかが分かるように書かれています。しかし、el planoのCSSは
このようになっており、いったい何が書かれているのかについてのコメントが皆無なのです。。。
CSSなどを触らずにWordpressの設定画面からだけ、設定するという覚悟を決めて使うのであれば全く問題ありませんが、CSSを編集したいと思うようになったら、el planoの使用をあきらめざるを得ないように思います。。。
現時点で個人的に最もお勧め:ハミングバードとアルバトロス
上記のテーマはいずれも一長一短ありますが、最近使用しているバランス重視型となっています。
デザイン性で言えばel planoの方が洗練されているように思います。また、ブログ特化という点であればBlogpressの方がブログへの対応は優れている面があります。
しかし、私自身は現時点でどのテーマが一番お勧めか?と聞かれたら迷わず
の2つのブログテーマを推奨します。
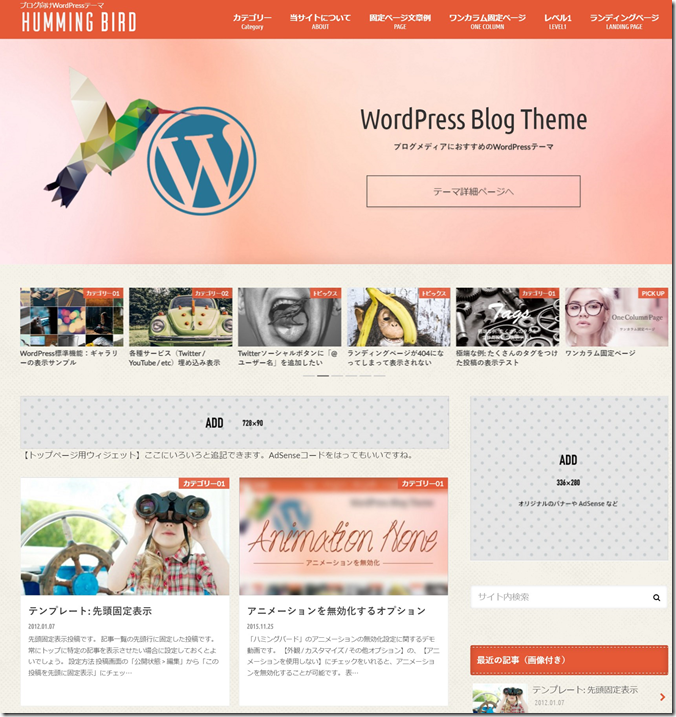
ハミングバードの見た目は下記の様なものとなっています。
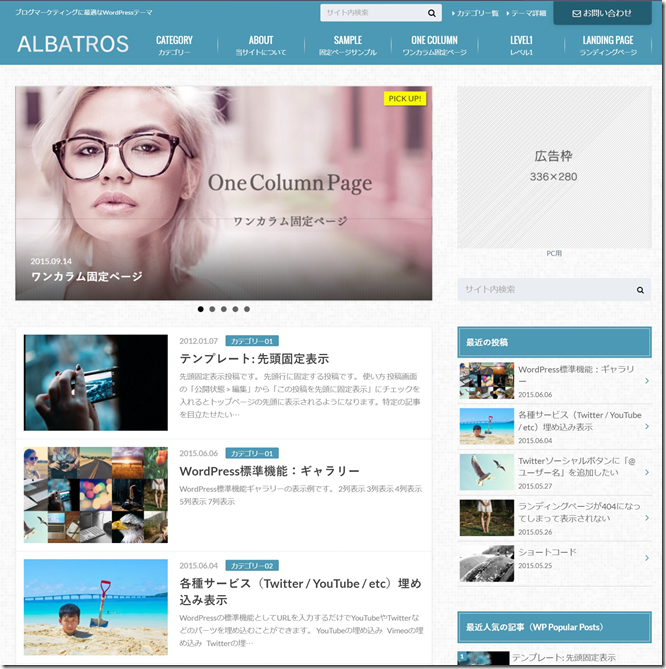
対して、アルバトロスの見た目は下記のような感じです。
いずれもデザインにel planoのような派手さはありません。しかし、ブログを書いて読んでいただく上で必要十分な要素を満たしており、私自信は大変満足しています。
もちろん、今後より良いテーマが出てくればそちらに移るつもりでいますが、現時点ではパソコンでの表示とスマートフォンでの表示のバランスも含めてトータルでハミングバードとアルバトロスが最もバランスの取れたものになっているように思います。
実際に、私のメインブログ、このブログ、さらには登録制制のブログのいずれもブログテーマとしてはハミングバードを採用しています。
ではハミングバーとアルバトロスに欠点はないか?と言われれば、あります。それは使っている人が多いということです。。。
いずれのテーマも有料ながら非常に任期のあるテーマとなっています。家づくりブログでは多くはないのですが、ブログに詳しい方ほど、このテーマを採用されている方が多い印象を持っています。
そのため、せめて色を変えるなどしないと、オリジナリティーがないブログになってしまうと言うのが難点です^^;;
ハミングバードの購入からインストールまで
ハミングバードの購入手続き
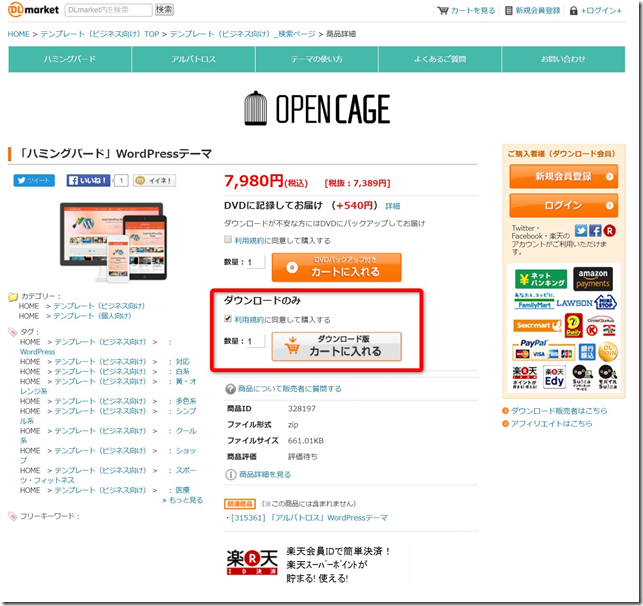
ハミングバードはこちらのサイトから購入ができます。
通常はダウンロード版のみで問題ないかと思います。ご自身のPCにダウンロードしておき、サーバにアップロードしておけば2重に管理されている状態ですので、あえてDVDも持っておく必要まではないかと思います。利用規約にチェックを入れて同意した上で、「ダウンロード版をカートに入れる」をクリックします。
カートの内容が表示されるので、内容に問題がなければ「購入手続きへ」をクリックします。
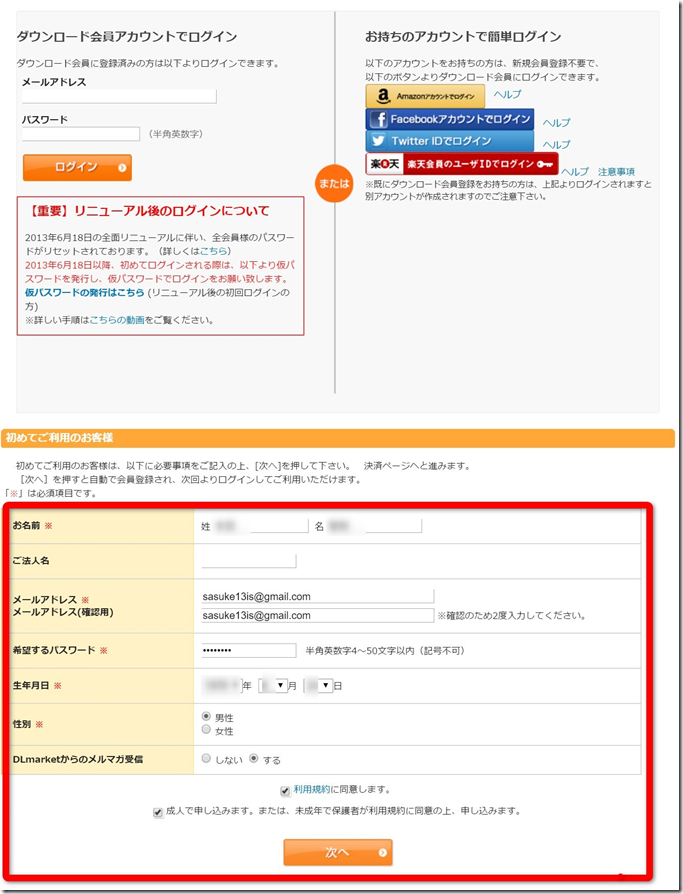
ログインページが表示されるので、画面下の方にある新規会員登録を行います。
名前やメールアドレスを入力して、利用規約の同意と、成人であることを確認してチェックをし、「次へ」をクリックします。
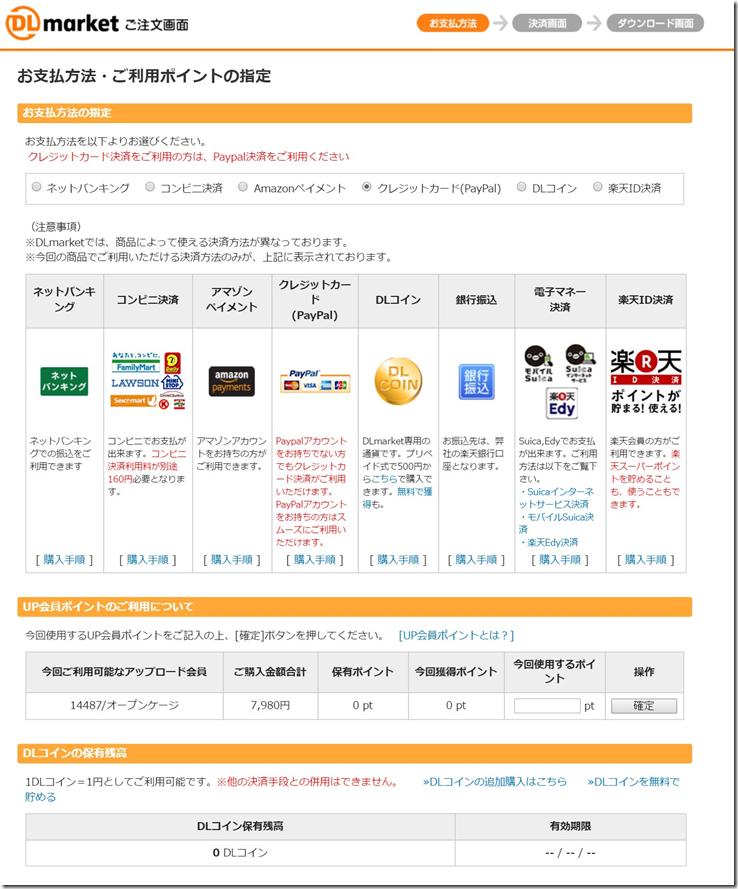
続いて、下記のような決済画面に入るので、お好きな決済方法を選択してください。手間がかからないのはネットバンキングかクレジットカード払いと思います。
ここではクレジットカード払いを選択して次に進みます。
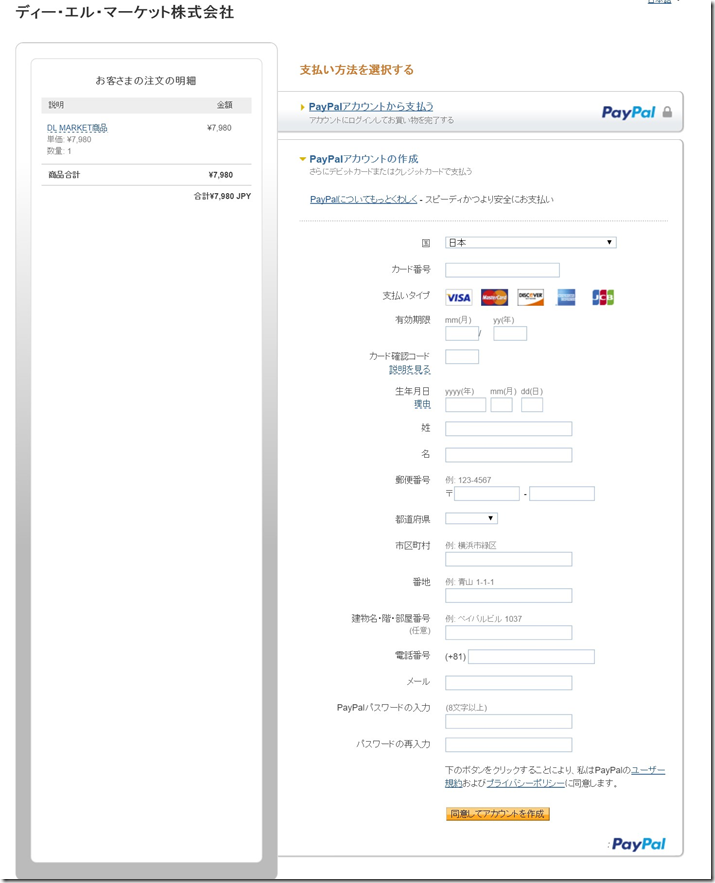
すると、クレジットカードによるPayPal決済画面が表示されます。PayPalはネットを使用していると様々な場面でであう少額決済のシステムです。
PayPalを使うことで、クレジットカード情報の管理はPayPalが行うため、購入先の会社にクレジットカードを知られることなく決裁が行えることで相手の企業がどのような会社かわからなくても安心して決裁が行える仕組みです。ちなみにPayPalは米国の企業ですが、PayPalの創業者は先日囲碁ではじめてトッププロを破ったAlpha Goの開発を担ったDeepMind社(Google社に買収)のCEOであるデミス・ハサビス氏に最初に投資を行ったことでも話題になっています。余談でした^^
以下にご自身の情報とクレジットカード情報を登録します。
すいません、、、この先は私は既にPayPalのアカウントを持っているため進むことができないので、画面の指示に従ってアカウントを作成してください。
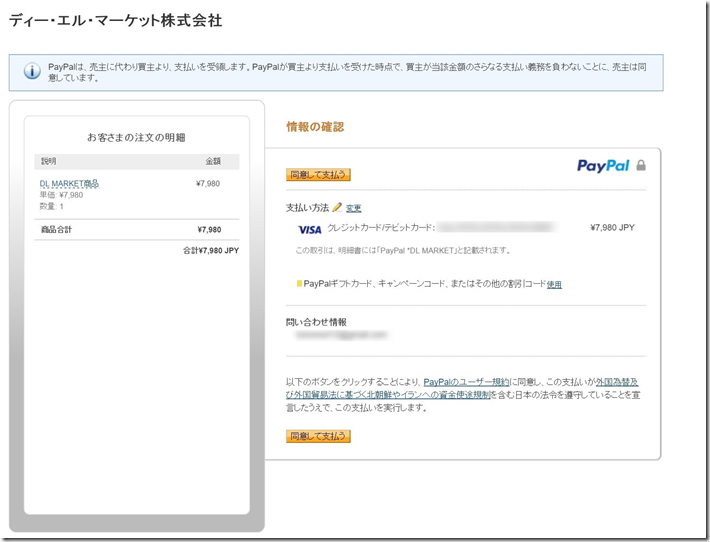
その後、下記のPayPalの支払画面が表示されますので「同意して支払う」を選択してください。
支払が完了すると、「[DLmarket] ご購入完了のお知らせ」というメールが届きます。その中にも書かれていますが、
https://www.dlmarket.jp/mypage/login.php
から先ほど登録をしたDL marketにログインします。
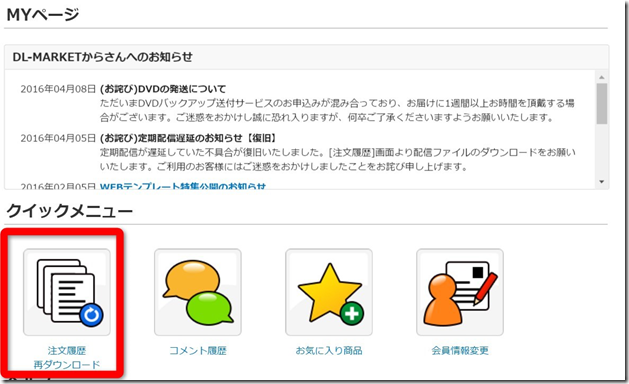
ログイン後に、MYページが開きますので、ここから「注文履歴」を選択します。
下記のようなページが開くので、ダウンロードリンクをクリックしてください。私はサイト数が多いので購入金額が高くなっていますが通常は1サイトあたり7980円となります。
テーマのインストール
WordPressにハミングバードをインストールする
それでは今購入してダウンロードしたハミングバードをWordpressにインストールしていきます。手順はStingerの場合と全く同じです。
テーマの設定は、サイドバーの「外観」→「テーマ」と進んでください。
新規追加をクリックし、その後ファイルのアップロード、と進んでいき、インストールしてください。最後にハミングバードを有効化して完了です。
後から有効化する場合はテーマの一覧で有効にしたいテーマの上にマウスを持って行き、「有効化」をクリックすることでも有効にできます。
ブログの表示の確認
最後にご自身のブログのURLを開いてみてください。
まだまだすっきりしていますが、下記のように表示されたらOKです\(^o^)/
次回はハミングバードのデザインを少しカスタマイズして、実際に使用運用できる状態のブログにする方法をご紹介します!