前回は独自ドメインを取得してWordpressを実際に動作させるところまでを説明しました。
この記事はシリーズ記事です。最初からお読みいただくとわかりやすくなっています^^
[kanren postid=”16″]今回はWordpressの初期設定を説明します。
管理画面(ダッシュボード)へのログイン
まずは、ご自身が取得した独自ドメインにアクセスをしてみて下さい。
私のブログであれば「http://smarthouse3.com」となります。
以下では、独自ドメインが異なるため私が今回取得した「smarthouse3.com」というドメインをご自身が取得したドメイン名に読み替えて下さい。
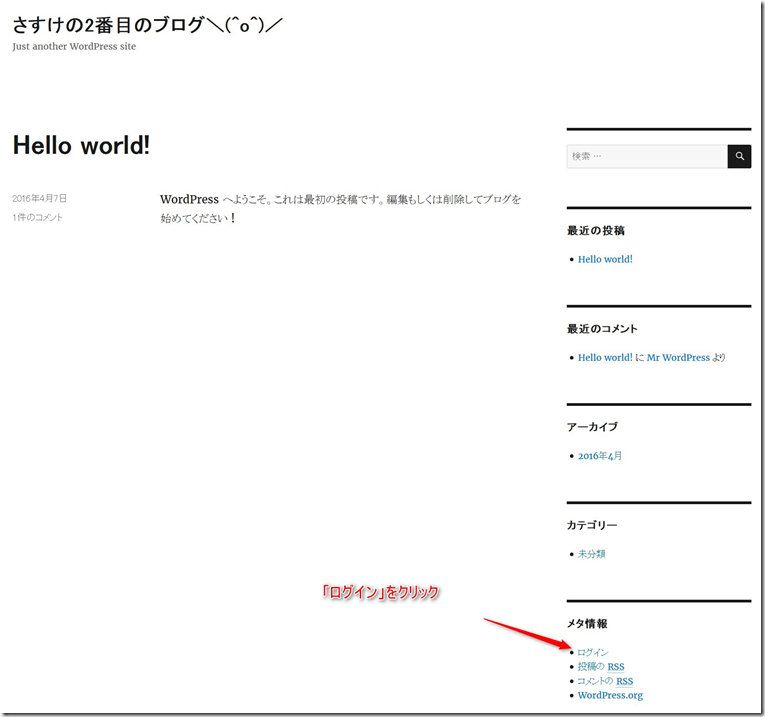
すると下記のような素っ気ない画面が表示されます。
画面右下の方に「ログイン」というリンクがありますのでこれをクリックして下さい。
または
http://独自ドメイン名.com/wp-login/
から直接管理画面にアクセスすることができます。
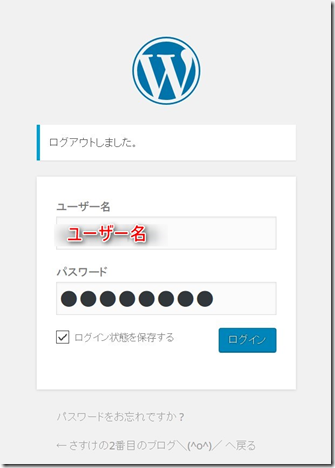
下記のようなログイン画面が表示されます。
ここでのユーザー名とパスワードは、前回XSERVERの自動インストールの際に下記の画面で設定したユーザー名とパスワードになります。
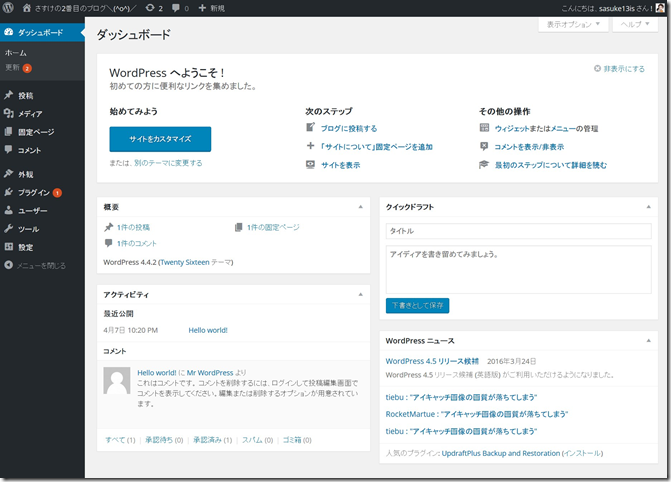
ログインすると、「ダッシュボード」と呼ばれるWordpressの管理画面が表示されます。
WordPressの初期設定
一般設定
現在、ご覧になっているページはURLに「www」という文字が入っていないと思います。
別にwwwが入っていても入っていなくても良いのですから、入れるように設定をします。
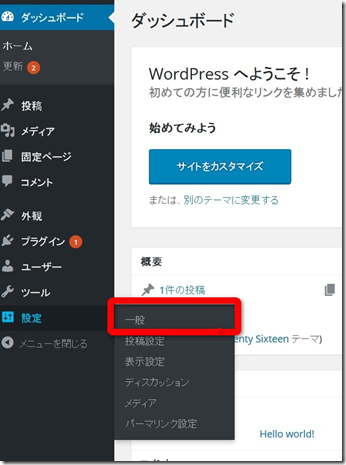
サイドバーから「設定」を選び、設定の中にある「一般」を選択して下さい。
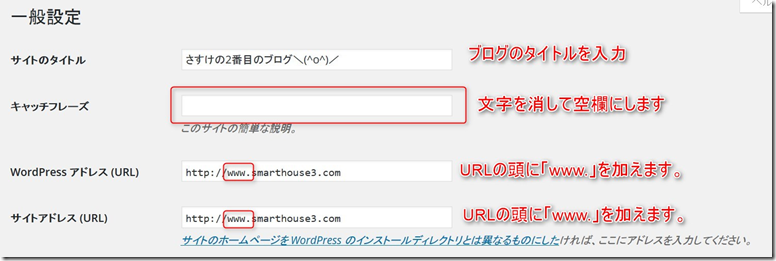
すると下記のような設定画面が表示されるはずです。
なんだかたくさん並んでいますが以下の4箇所だけ確認して下さい。
サイトのタイトル:これがブログのタイトルとなります。ご自身のブログのタイトルを入れて下さい。既に入っているもので良ければそのままでOKです。
キャッチフレーズ:ここには文字が入っていますが、この文字を消して空欄にして下さい。
WordPressアドレスとサイトアドレス:「http://」の後に「www.」を加えて下さい。
以上の4箇所の設定が終わったらページ一番下の「変更を保存」ボタンを押して下さい。
こうするとダッシュボードからログアウトしてしまい、ログイン画面が表示されます。ログアウトされた画面のURLが「www」付きになっているかと思います。
再びログインします。
すると、URLが「www」付きになっていることが分かるかと思います。
パーマリンクの設定
続いてパーマリンクというものの設定をします。ここは後々重要になるのでしっかりと行うようにして下さい。
サイドバーの「設定」から「パーマリンクの設定」をクリックして下さい。
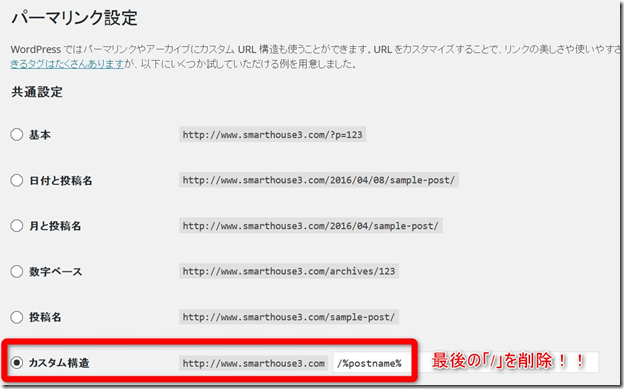
すると下記のような画面が表示されますので「カスタム構造」を選択して下さい。
カスタム構造の部分には、「/%postname%/」という文字が入っていると思いますが、最後の「/」を削除して、「/%postname%」に変更して下さい。
この部分はブログを運用しはじめたら最後、将来も簡単には変更ができないので極めて重要です。ちなみに私はメインブログでこの設定を忘れました。。。
パーマリンクというのはブログの記事ごとのURLのことを指しています。
初期状態では記事に割り当てられるURLは「http://www.smarthouse3.com/?p=123」のようになっており、最後の「?p=123」が記事の番号を示す数字になります。
この状態では、URLを見ただけでは内容が分かりません。
これを上記のようにカスタム構造で設定することで「http://www.smarthouse3.com/hello-world」の用に記事のタイトルにすることができます。
これを設定しておくことは人間の為と言うよりもGoogleやYahooなどの検索エンジンが、ブログの内容を把握するのに役立つためです。
よく分からないかも知れませんが、上記のように設定しておくことをお勧めします。
プラグインの設定
プラグインとは?
WordPressはそれ自体はブログを書くための基本的な機能だけしかありません。
しかし、「プラグイン」と呼ばれるものを追加することで様々な機能を実現することができます。
このプラグインはその多くが無料で使用可能でありながら、非常に多くのプラグインが公開されています。
WordPressを利用するにあたっては、プラグインの利用が不可欠です。
ただし、プラグインを入れすぎるとWordpressの表示が遅くなったり、場合によっては表示自体が行えなくなってしまうようなこともありますので利用には注意が必要です。
ここでは、家づくりブログを運営するのに最低限必要なプラグインのインストールを行っていきます。
デフォルトプラグインのインストール
まずは、Wordpressに最初から入っているプラグインを有効化していきます。
左サイドバーの「プラグイン」から「インストール済プラグイン」をクリックして下さい。
すると「Akismet」、「Hello Dolly」、「WP Multibyte Patch」という3つのプラグインが入っていると思います。
AkismetとWP Multibyte Patchの2つのプラグインを1つずつ有効化して下さい。Hello Dollyは特に何もしなくて良いです。
WordPressでブログを運営していると、いわゆるスパムコメントが多数書き込まれます。特に海外からのスパムコメントが大量に付けられてしまうことがあります。
これらスパムコメントは自動化されたソフト等によって付けられてしまうので防ぐのが困難です。Akismetはこのスパムコメントがを適切に排除してくれるソフトですから必ず入れておくことをお勧めします。
WP Multibyte Patchは日本語などの英語以外の言語を表示するためのプラグインですからとりあえず有効にします。
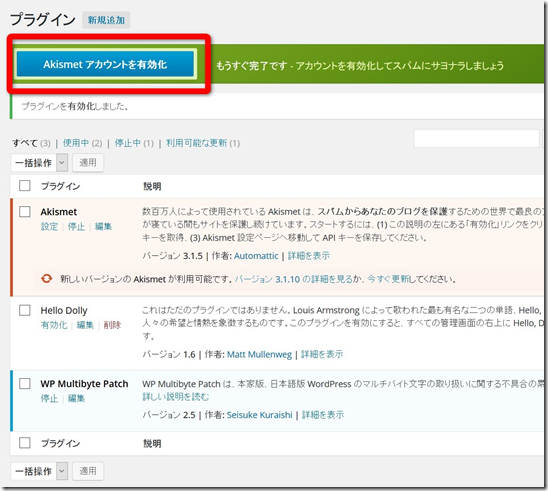
2つのプラグインを有効にすると下記のような画面になります。Akismet
Akismetの有効化
Akismatはプラグインをインストールしただけでは動作しませんので、上部に表示されている「Akismet アカウントを有効化」をクリックします。
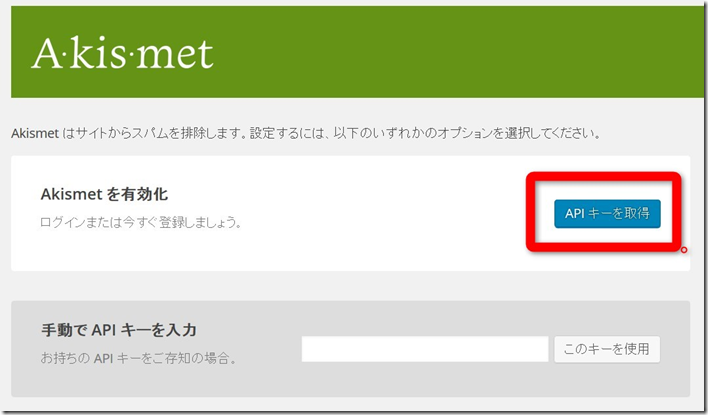
すると、下記のような画面が出てきますので、「APIキーを取得」というボタンをクリックします。
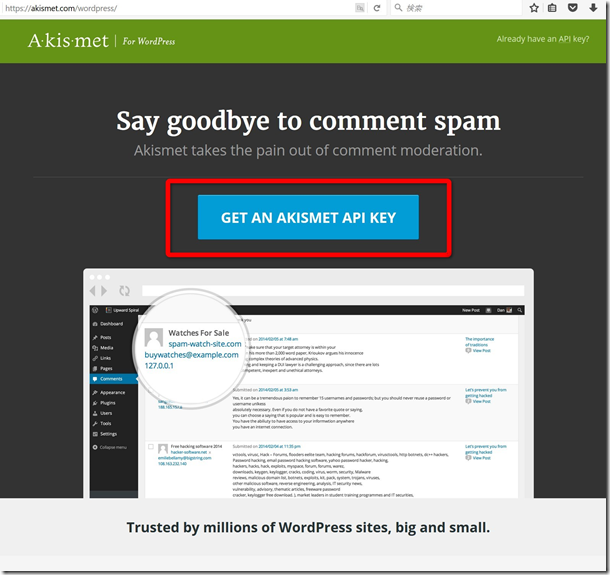
すると、新しいウィンドウが立ち上がり下記のサイトにジャンプしますので中央の「GET AN AKISMET API KEY」をクリックします。
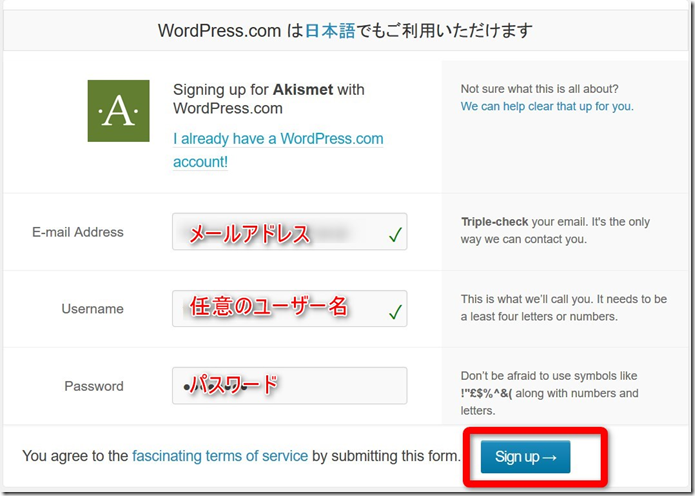
下記のような登録画面が表示されますので、メールアドレスと任意のユーザー名、パスワードを入力して最後に「Sign up→」をクリックして下さい。
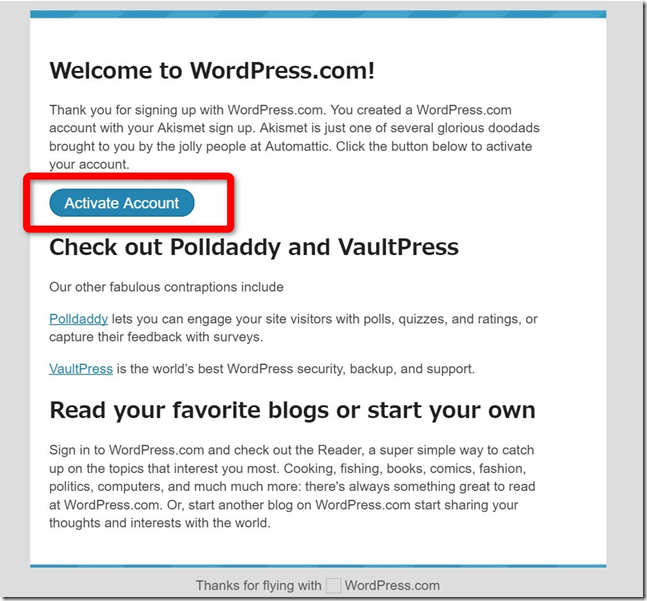
上記で登録したメールアドレス宛に、下記のようなメールが届くので、中央の「Activate Account」をクリックしてください。
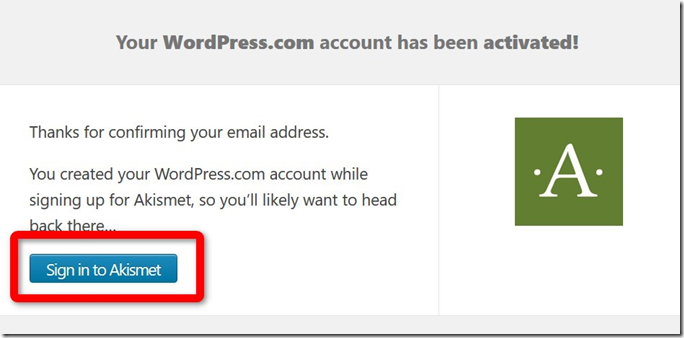
下記のページが開きますので、「Sign in to Akismet」をクリックして下さい。
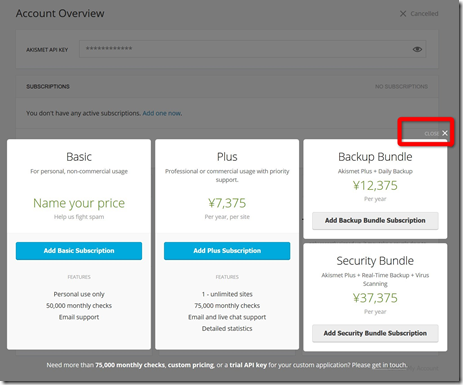
下記のような宣伝が出てきますが、とりあえず右上の「×印」をクリックします。
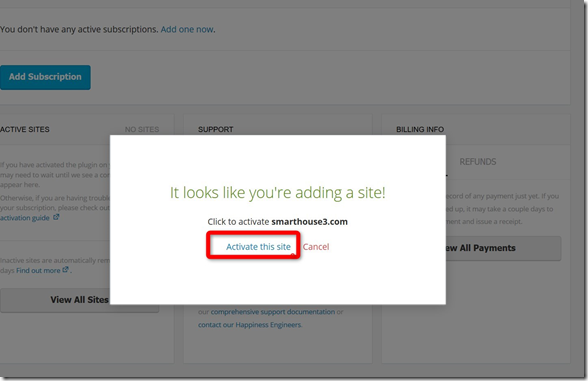
そうするとなにやらメッセージが出てきますので、左側の「Activate this site」をクリックします。
以上でAkistmetが有効となりました\(^o^)/
プラグインの新規追加
ここでは最低限必要な2つのプラグインを設定していきます。
- All In One SEO Pack
- TinyMCE Advanced
この他にもお勧めのプラグインは大量にあるのでこちらのサイトなどを参考にされると良いかと思います。ただ、色々あっても複雑ですし、ひとまずは最低限のプラグインのインストール手順などを覚える意味で下記の2つだけインストールしてみましょう。
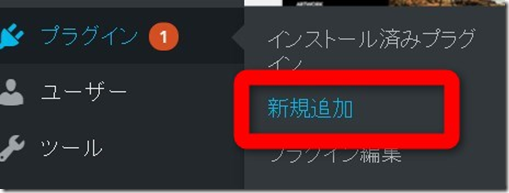
プラグインのインストールはサイドバーの「プラグイン」→「新規追加」をクリックして行います。
All In One SEO Packのインストールと設定
All In One SEO Packというのは、Googleなどでブログが検索されやすくなるようにするプラグインです。
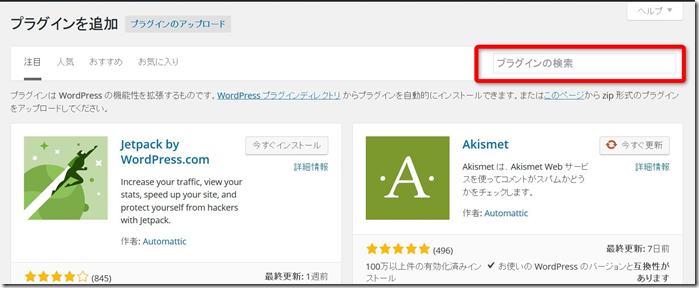
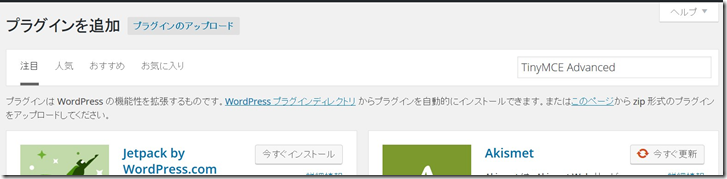
プラグインの新規追加ページの右上に「プラグインの検索」ボックスがあります。ここに「All In One SEO Pack」と入れて検索して下さい。
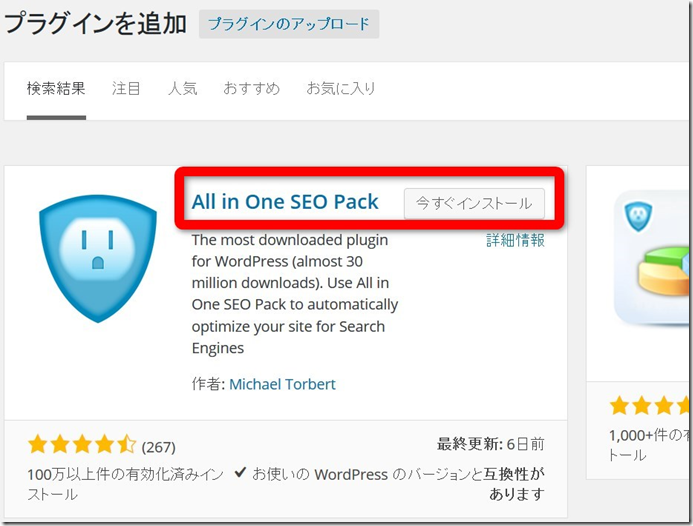
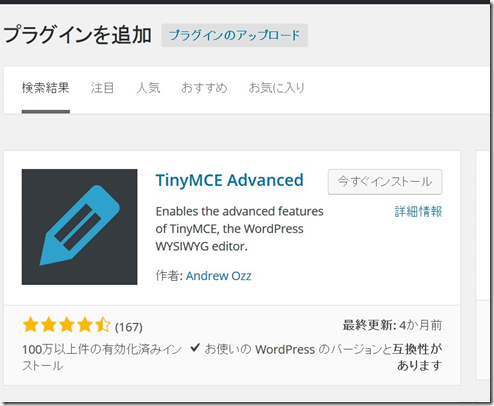
検索結果がたくさん出てくると思いますが、一番最初に表示されている下記のAll In One SEO Packの右にある「今すぐインストール」をクリックして下さい。
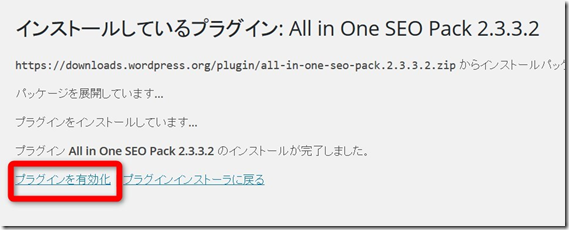
すると自動的にインストールが始まり、下記の状態になったら「プラグインを有効化」をクリックして下さい。
プラグインの一覧ページにジャンプしますのでAll In One SEO Packの「SEO設定」をクリックして下さい。
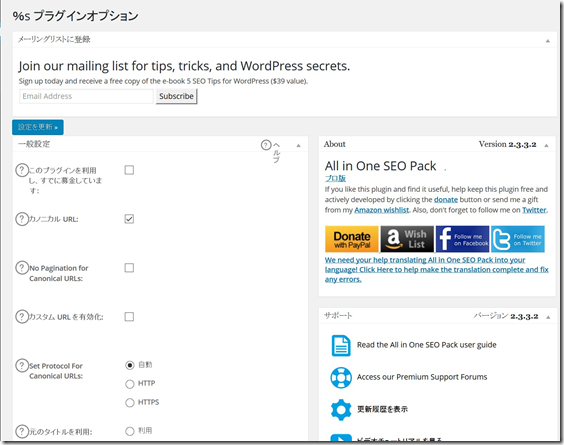
すると下記のように多数の情報が出てきますが、詳細を知りたい場合はこちらのページをご覧いただくのがよいかと思います。
ここでは、最低限必要な設定のみを設定していきます。
まずは「ホームページ設定」の項目を探して下さい。
ホームタイトル、ホームディスクリプションの2箇所にご自身のブログの内容を記載して下さい。ホームタイトルはブログのタイトルです。
ホームディスクリプションはブログの説明を160文字以内でした文章になります。
たくさん設定項目はありますが、とりあえずは上記の設定だけでOKです。さらに詳細な設定を行いたい場合はこちらのページを参考に設定をお願いします。
設定が完了したページの一番下にある「設定を更新」ボタンをクリックします。
以上で設定完了です。
TinyMCE Advancedのインストールと設定
「TinyMCE Advanced」はブログを書く際に、編集画面をより使いやすいものにするためのプラグインです。難しい設定はありません。
先ほどと同様、プラグイン追加ページに行き、検索ボックスに「TinyMCE Advanced」と入力して検索を行います。
下記のように表示された「TinyMCE Advanced」を今すぐインストールします。
インストールが完了したら有効化して下さい。
これだけでインストール完了です!
最後にWordpressプラグインの更新!
一通り設定が完了したら、最後にWordpressのプラグインなどを最新のものに更新しておきましょう!
セキュリティ上の観点からもプラグインは常に最新のものに更新するよう心がけて下さい。
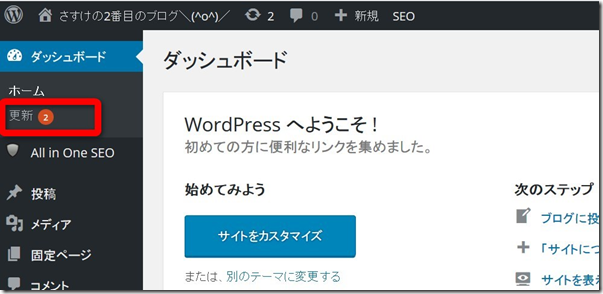
ダッシュボードにログインした時、サイドバーの「更新」という文字の横に数字、上では「②」と書かれていたら2つのプラグインが更新可能である事を意味しています。
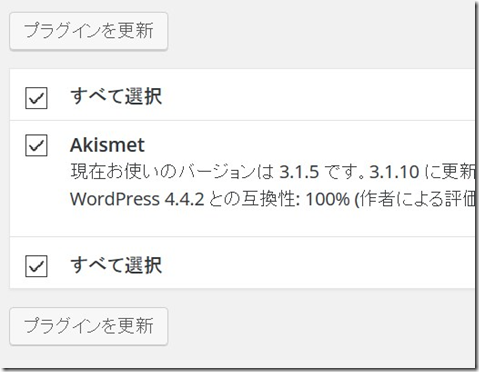
更新可能なプラグインなどにチェックを入れて「プラグインを更新」ボタンをくりっくして下さい。
これだけでプラグインの更新は完了です!この他にテーマやWordpressそのものも更新可能な事もあるので、適宜全て更新するようにして下さい!
次はお待ちかね!ブログのデザインを決めていきます\(^o^)/
[kanren postid=”262″]


![image_thumb[92] image_thumb[92]](https://www.smarthouse2.com/houseblog/wp-content/uploads/sites/2/2016/04/image_thumb92_thumb.png)