こんばんは。さすけです\(^o^)/
この記事はシリーズ記事です。最初からお読みいただくとわかりやすくなっています^^
[kanren postid=”16″]前回はWordpressでハミングバードを使用できるようにするところまでを書かせていただきました。
ハミングバードについては
[kanren postid=”262″]に詳しく書いています。
今回は、実際にブログとして使用できるようにハミングバードを設定します。
ハミングバードの初期設定
WordPressのテーマであるハミングバードはインストールした状態では下記のようなデザインになっています。
このままの状態でもブログを書くことはできますが、実際の運用ではサイドバーのデザインや色合いを変更して使用するのが一般的と思いますのでその方法をまとめていきます。
ハミングバードのカスタマイズ
ハミングバードの初期設定を行っていきます。
まずは、Wordpressのダッシュボードにログインして下さい。
http://ご自身のドメイン/wp-admin/
にアクセスするとログインできます。
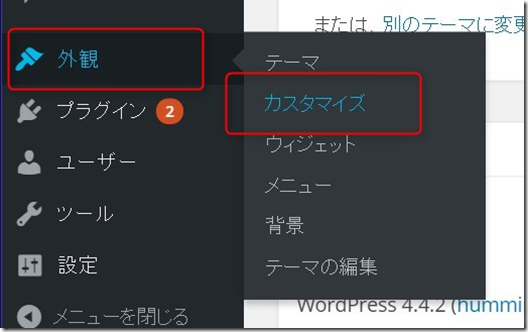
続いてダッシュボードのサイドバーから、「外観」→「カスタマイズ」に進みます。
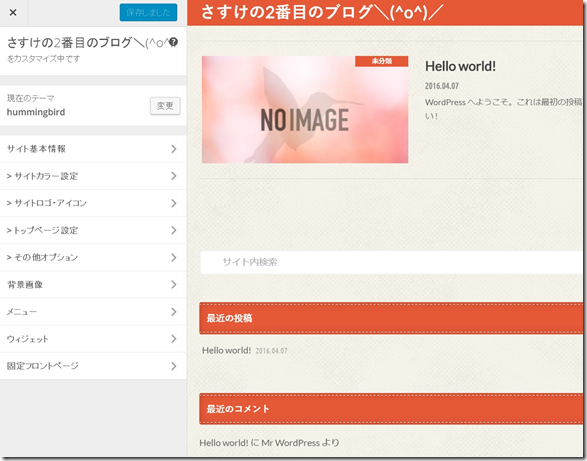
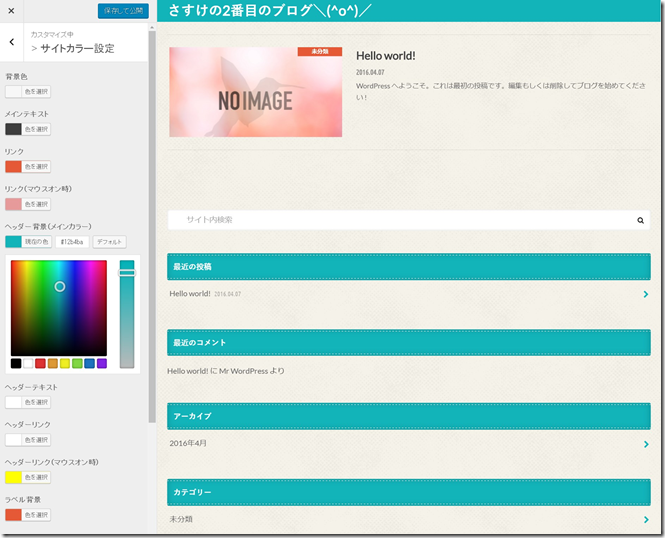
すると、下記のようなハミングバードのカスタマイズ画面が出てきます。
ハミングバードの基本的なデザインはこの画面で設定できます。
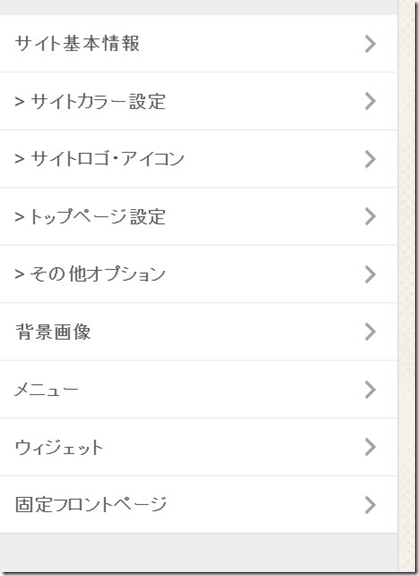
カスタマイズ画面のサイドバーは下記のようになっています。
デザインなど基本的なことは全てここで設定できます。
それでは上から順番に内容をチェックしていきます。
サイトの基本情報
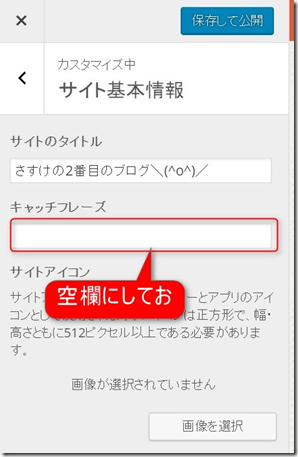
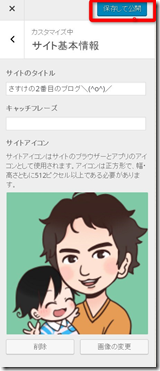
サイトの基本情報をクリックすると、ブログのタイトルとキャッチフレーズが出てきます。
サイトのタイトルはWordpressインストール時のタイトルが入っていると思います。ブログのタイトルを編集したい場合はここでタイトルを変更すればOKです。
ここで重要なことは、「キャッチフレーズ」は空欄にしておくことです。ここは設定しても問題ないと言えば問題ないのですが、設定しない方がGoogleなどに内容を伝えやすくなるとされています。理由につていはこちらのサイトの1-1が詳しいです。とりあえず、おまじないと思って記述しないでOKです。
下の方に「画像の選択」というのがありますが、これは設定しても設定しなくても構いません。
あればで良いので、ご自身がお気に入りの画像などを設定します。
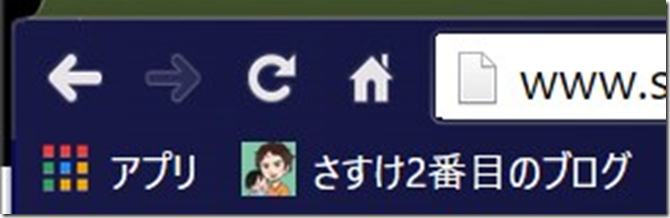
ここの画像を選択することで、ブログをお気に入りに登録して下さった場合などにアイコンとして使用されます。
ブックマークバーなどに上記のように小さなアイコンが表示されるようになります。
また、パソコンなどで閲覧中に
このようにタブ上に小さなアイコンが表示されるようになります。
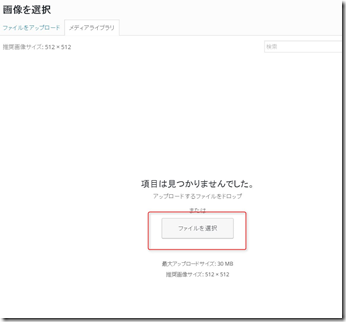
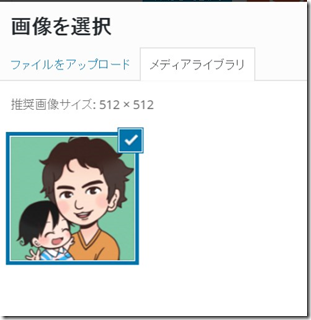
設定は簡単で、「画像の選択」をクリックするとファイル選択画面が立ち上がるので、「ファイルの選択」をクリックします。
ここでは、何かアイコンとして使用したい画像を選択します。とりあえずは自分のアイコンキャラクターなどで良いかと思います。
非常に小さなアイコンとして使用されるので、色合いがはっきりしていて単純な形の画像が良いかと思います。
このように画像がアップロードされます。右下に「選択」というボタンがあるのでそれをクリックすると
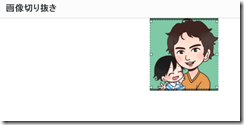
画像が正方形出ない場合は、画像の切り抜き画面が出てきます。
画像を切り抜く位置を設定して、右下の「画像切り抜き」をクリックします。
すると下記のように画像が選択されます。
以上でサイトの基本情報の設定は完了です。右上の「保存して公開」をクリックして次の設定に移動します。
サイトのカスタマイズ一覧に移動するには、下記の「<」をクリックすると戻れます。
サイトカラーの設定
つづいてサイト配色を設定していきます。
サイトのカラー設定はかなり多数の設定が並んでいます。
是非ご自身でお気に入りの色合いを探してみて下さい。サイトカラーを変更する上で重要なカラー設定だけをご紹介します。
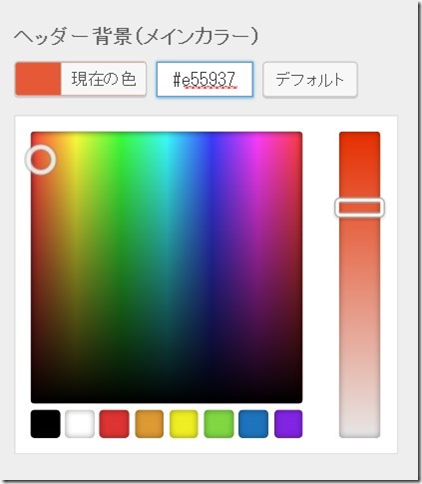
まずは「ヘッダー背景(メインカラー)」の横の「色の設定」をクリックして下さい。
そうすると下記のようにカラー選択画面が出てきます。
マウスで好きな色をクリックしてドラッグすると右側のページの色合いが変化していくと思います。
メインカラーで大きく印象が変わるので、好きな色を設定して下さい。
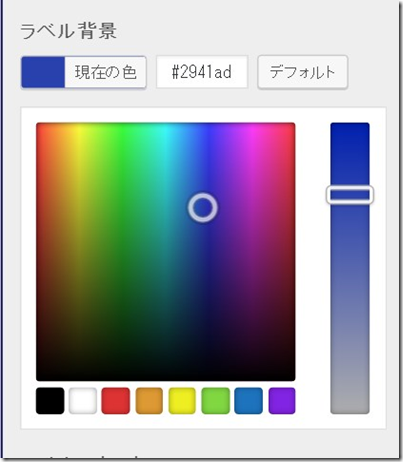
続いてもう一つ「ラベルの背景」の色も変えておきます。
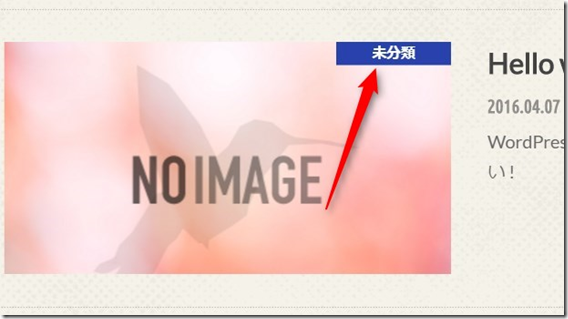
ラベルの背景色を変えると画像の上に乗るラベルの背景色が変化します。
とりあえず、この2つの色を変えるだけでブログのイメージが大きく変わるかと思います。その他の色も自由に設定して見て下さい。
とりあえず、以上の設定で右上の「保存をして公開」をクリックしてカラー設定を終了します。
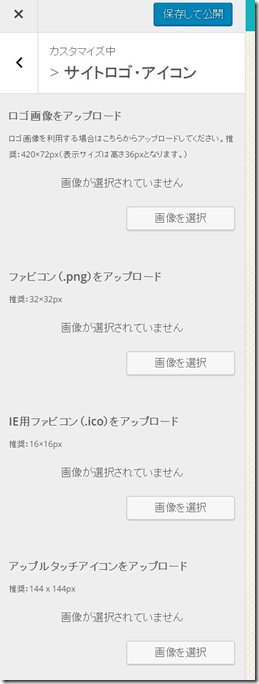
サイトのロゴ・アイコン
続いて、「サイトのロゴ・アイコン」ですが、ここはとりあえず設定しなくてもOKです。
画像を準備する必要がありやや面倒なので、ブログを運営していく中で設定できるようになったら設定で良いです^^
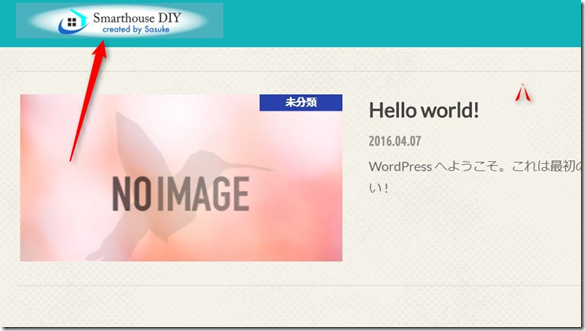
サイトのロゴを設定すると、下記のようにさきほどまでは「さすけの2番目のブログ」という文字が書かれていた部分が下記のように画像ロゴに置き換わります。
ファビコンは「サイトの基本設定」で選択した画像と同じ効果を持ちますが、ここでは設定しなくても大丈夫です。
「アップルタッチアイコン」についてはiPhoneで読んでくださる方も多いので設定し置くと良いかと思います。
タッチアイコンは画像サイズ144×144が推奨ですので、画像を編集して設定します。
まず、画像を選択画面でファイルをアップロードして好きな画像を選択し、「画像を編集」というリンクをクリックします。
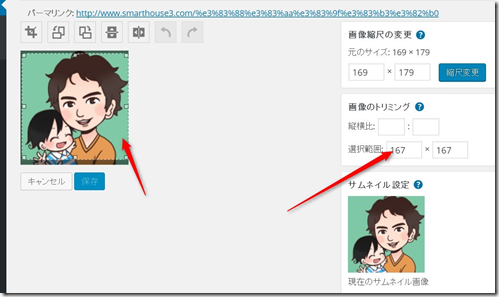
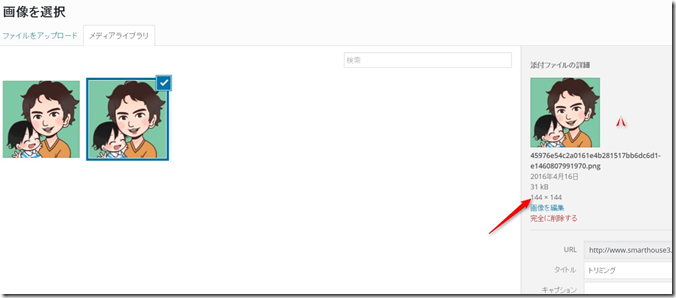
上の画面で、まず左側の画像をマウスで範囲設定します。この時右側矢印の先にある数値が変わりますので、左右の数値が同じになるようにドラッグ範囲を調整してください。
上の図では167×167の正方形を作っています。
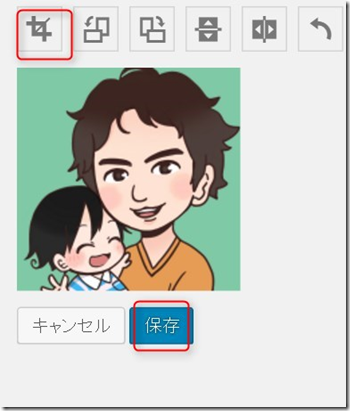
これができたら下の図で、左上にある「トリミング」ボタンをクリックしてください。選択した範囲でトリミングが行われますので、右下の保存をクリックして画像を保存します。
この状態で167×167の画像ができました。サイズは正方形であれば何でも構いません。
保存をしたあと、もう一度「画像を編集」をクリックして編集画面に入ります。
右側に、画像縮尺の変更というのがありますから、ここで144×144という数値を入力して「縮尺変更」をクリックしてください。
最後に、編集画面右側の「更新」をクリックして編集を完了します。
先ほどのカスタマイズ画面に戻ってください。一度F5などを押してサイトを更新していただく方が良いかと思います。
すると、同じ画像が2つ並んでいると思うので、それぞれをクリックして下記の右側に示した矢印の先にある画像サイズが「144×144」の画像を選択して右下の「画像を選択」をクリックしてください。
これでタッチアイコンの設定ができました!iPhoneなどのお気に入りに登録していただけた場合はこちらがアイコンとして使用されます。
トップページ設定
トップページ設定では、ブログのトップページをカスタマイズすることができます。
ここはデフォルトのままで構いません。
その他のオプション
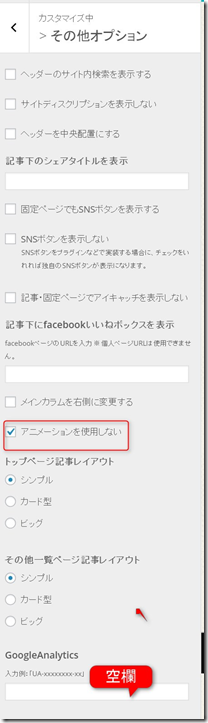
その他のオプションでは下記のように設定してください。
アニメーションの利用は好みですが、ハミングバードでは最初にページを開いたときにアニメーションでブログが表示されますが、これはちょっと邪魔な気がするのでアニメーションを使用しないにチェックしておいた方が良いように思っています。
また、これは後日書きますが、Google Analyticsの設定は必ず空欄にしておいて下さい。
背景画像、メニュー
背景画像とメニューは現段階では操作不要です。
背景画像は不要であれば削除しても問題ありません。
ウィジェット
最後にウィジェットの設定をします。
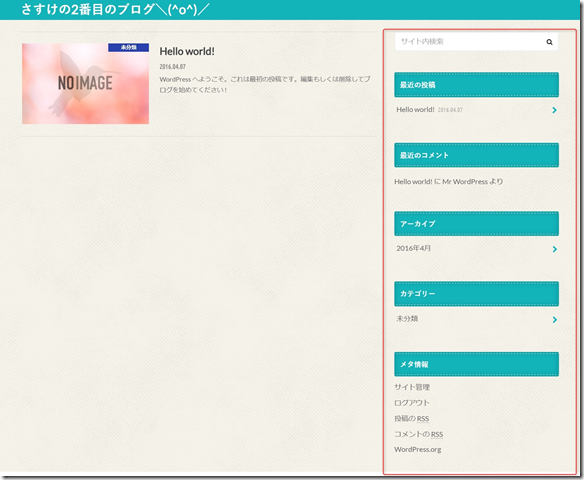
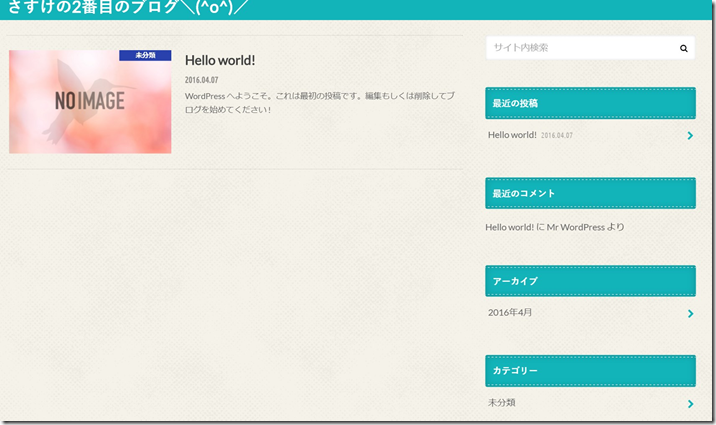
ウィジェットとはブログの右サイドバー部分のことを指しています。
上記の右サイドバー赤枠で囲っている部分は「ウィジェット」と呼ばれるツールで作られています。
1つ1つの表示項目をウィジェットと言います。
WordPressではこのウィジェットを自由に配置することで、右サイドバーの表示項目を変更することができます。
ここで、デフォルトでは「メタ情報」というウィジェットが配置されています。しかし、これはブログの管理画面などへのログインリンクなどとなっており、一般に公開する情報としては相応しくありません。そのため、ここではこのメタ情報を削除して下さい。
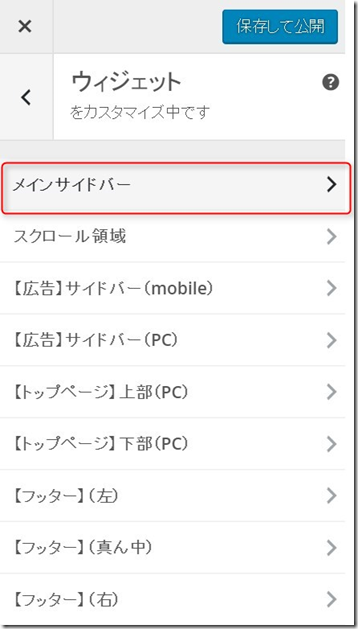
まずは、カスタマイズ画面からウィジェットに進み、下記の「メインサイドバー」をクリックします。
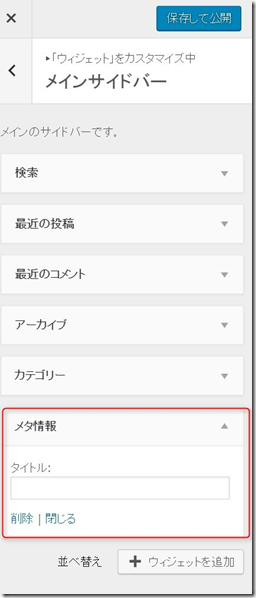
一番下にある「メタ情報」をクリックして削除を押してメタ情報を削除します。
これで管理画面へのログインリンクが示されたメタ情報が削除されました。
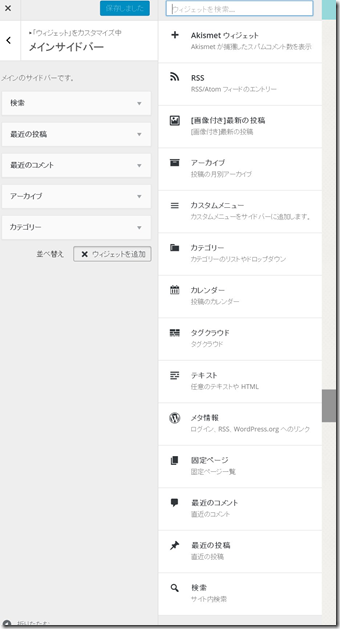
もしももう少しカスタマイズしたい場合は「ウィジェットの追加」をクリックすると下記のように色々なウィジェットが出てきますので、興味があれば色々と試してみて下さい。
以上でブログのデザインは完了です\(^o^)/
ブログの印象もかなり変わったと思います。
これでブログを書き始める準備は整いました!次回は実際にブログの記事を投稿してみたいと思います!